728x90
반응형
100점인 54번 문제를 풀어보자.


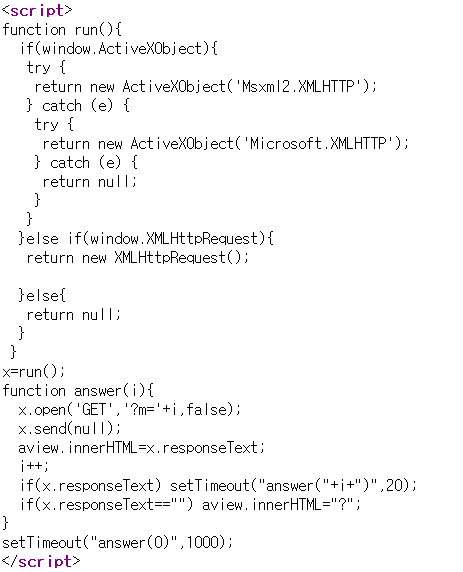
소스코드에 들어가보면 자바스크립트 소스가 쓰여있다.
setTimeout("answer(0), 1000) : 1000ms(1초) 후에 answer함수에 인자값 0을 넣어 실행해라.
해당 스크립트 코드를 콘솔을 이용해 돌려보니 한 글자씩 문자가 나타났다가 사라진다.
aview.innerHTML을 통해 x.responseText에 저장된 값이 출력이 되는데, 이 함수를
aview.innterHTML=x.responseTexst; -> aview.innterHTML+=x.responseTexst; 로 수정하고
마지막 조건문의 if(x.responseText=="") aview.innerHTML="?"; -> if(x.responseText=="") aview.innerHTML;
로 수정하여 콘솔에서 재실행해보자.
function run(){
if(window.ActiveXObject){
try {
return new ActiveXObject('Msxml2.XMLHTTP');
} catch (e) {
try {
return new ActiveXObject('Microsoft.XMLHTTP');
} catch (e) {
return null;
}
}
}else if(window.XMLHttpRequest){
return new XMLHttpRequest();
}else{
return null;
}
}
x=run();
function answer(i){
x.open('GET','?m='+i,false);
x.send(null);
aview.innerHTML+=x.responseText;
i++;
if(x.responseText) setTimeout("answer("+i+")",20);
if(x.responseText=="") aview.innerHTML;
}
setTimeout("answer(0)",1000);
FLAG값이 출력된 것을 확인했다. Auth 페이지로 이동해 값을 제출해보자.

728x90
반응형
'CTF & WarGame > webhacking.kr' 카테고리의 다른 글
| [webhacking.kr] 56번 문제 (0) | 2020.03.16 |
|---|---|
| [webhacking.kr] 55번 문제 (1) | 2020.03.16 |
| [webhacking.kr] 53번 문제 (0) | 2020.03.16 |
| [webhacking.kr] 52번 문제 (0) | 2020.03.16 |
| [webhacking.kr] 51번 문제 (0) | 2020.03.15 |